Top 5 Chrome Plugins for Web Designers (Part 2)
- Davydov Consulting
- Apr 1
- 5 min read

Chrome extensions make it easy to add crucial features directly into your browser. Whether it's capturing screenshots, checking for spelling and grammar, selecting colour codes, ensuring design alignment, or downloading images, the right extension can significantly enhance your efficiency. In this article, we will discuss five essential Chrome extensions that every web designer should consider: GoFullPage, Grammarly, Eye Dropper, Pixel Perfect, and Image Downloader. These extensions save time and improve your work quality by adding precision and ease.
1. GoFullPage - Full Page Screen Capture

GoFullPage is a Chrome extension designed to capture entire web pages in a single click. No more scrolling through a page to take multiple screenshots—this tool automates the process. It allows designers to create high-quality, full-length snapshots of websites, making it easier to present or document website layouts. This is especially useful for designers who need to share or review designs without missing any elements. With a straightforward interface and reliable functionality, GoFullPage is a favorite among web professionals.
Key Features:
Captures full-page screenshots with one click
No special permissions needed for installation
Save images in PNG, JPG, or PDF formats
Works smoothly without causing delays across different sites
Easily share and export screenshots
How to Use:
Install the GoFullPage extension from the Chrome Web Store.
Navigate to the page you wish to capture.
Click the GoFullPage icon in your browser toolbar.
Let the tool automatically scroll and capture the entire page.
Save or edit the screenshot in your desired format.
When to Use:
When showcasing website mockups for client reviews or feedback.
When compiling a portfolio of previous design projects.
When documenting a competitor’s site for analysis or inspiration.
When reviewing responsive designs and needing a full-page view.
When archiving websites for future reference or case studies.
2. Grammarly: AI Writing and Grammar Checker App

Grammarly is an AI-powered writing assistant that ensures your grammar, spelling, and clarity are top-notch. This tool provides real-time suggestions to enhance readability, making your content more polished and professional. It works on various platforms, including websites, emails, and text editors, which is ideal for web designers and content creators alike. Even small grammar mistakes can undermine a website’s credibility, so having an automated proofreader is invaluable. Grammarly helps make sure your website’s text is clear, correct, and engaging.
Key Features:
Advanced grammar and spell-checking functions
Suggestions for tone and readability improvements
Compatible with emails, web forms, and content management systems
Supports different English dialects and writing styles
AI-powered tips to enhance communication
How to Use Grammarly
Install the Grammarly Chrome extension.
Enable it across specific websites or throughout all text fields.
As you type, Grammarly will underline errors and suggestions.
Click on the suggested corrections to refine your text.
Review the final content to ensure it aligns with your voice.
When to Use Grammarly
When writing website headlines, CTAs, and page copy.
When proofreading product descriptions, blogs, or FAQs.
When responding to clients in a professional manner.
When maintaining consistency in branding and tone of voice.
When optimizing website copy to enhance engagement and readability.
3. Eye Dropper

Eye Dropper is a handy extension that enables users to quickly select and save colours from web pages. This is an essential tool for designers who need to match specific colours across various site elements. Instead of manually guessing or experimenting, Eye Dropper gives you accurate colour codes instantly. It works seamlessly with websites, images, and design tools, making it versatile and simple to use. Even beginners can pick out colours easily with its user-friendly interface.
Key Features:
Pick colours instantly from any webpage or image
Display colour codes in HEX, RGB, and HSL formats
Save selected colours for future use
Works offline without needing an internet connection
Supports colour history and custom palettes
How to Use:
Install the Eye Dropper extension from the Chrome Web Store.
Click on the extension icon to activate the colour picker.
Hover over the colour you wish to select, then click to capture it.
Copy the colour code and use it in your design software.
Save frequently used colours for easy access later.
When to Use:
When pulling brand colours from a client’s existing website.
When matching colours from reference images to ensure consistency.
When designing UI elements that require precise colour choices.
When creating custom colour palettes for new projects.
When adjusting website themes to align with brand guidelines.
4. Pixel Perfect Pro

Pixel Perfect is a Chrome extension that helps designers align elements precisely on a webpage. It allows users to overlay an image onto a website to check for alignment issues and inconsistencies. This tool is particularly useful for web designers and developers who want to ensure that the layout is implemented exactly as intended. By using a transparent reference image, it simplifies making pixel-perfect adjustments. Precision is crucial in web design, and Pixel Perfect ensures that every element is positioned as planned.
Key Features:
Overlay images to compare designs with live web pages
Adjustable transparency for easy alignment checks
Works on live websites without affecting their functionality
Helps detect layout shifts and inconsistencies
Supports multiple layers for in-depth design review
How to Use:
Install the Pixel Perfect extension from the Chrome Web Store.
Upload your reference design image.
Adjust the transparency to compare the overlay with the live website.
Identify misaligned elements and make adjustments.
Repeat the process until the website perfectly matches the design.
When to Use:
When confirming that a webpage matches the original design mockup.
When verifying element alignment across various screen sizes.
When collaborating with developers to ensure design consistency.
When troubleshooting layout issues caused by CSS or responsive settings.
When checking for pixel shifts after making changes to a website.
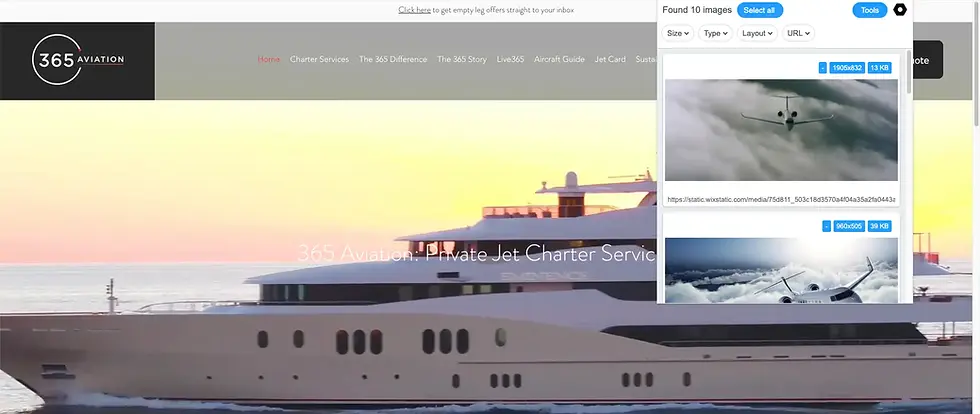
5. Image Downloader - Save pictures

Image Downloader is a powerful extension that lets you download multiple images from a webpage at once. It streamlines the process of collecting images for inspiration, research, or content creation. Instead of saving each image individually, this tool enables you to download images in bulk with just a few clicks. It also offers filters to select images by size, type, and format. This is especially useful for web designers who need to gather a large number of images quickly and efficiently.
Key Features:
Download several images from a webpage with one click
Filter images by size, type, and URL
Preview images before downloading them
Selectively download images without saving everything
Works across most websites, including e-commerce and design platforms
How to Use:
Install the Image Downloader extension from the Chrome Web Store.
Go to the webpage with the images you want to download.
Click the extension icon to display all available images.
Select the images you need and choose a download location.
Organize your images for easy access.
When to Use:
When gathering images for a design project or site layout.
When collecting reference materials for mood boards or presentations.
When downloading high-resolution product images for e-commerce.
When saving assets from stock photo websites.
When building a content library for future use.
Final verdict
Chrome extensions play a crucial role in helping web designers streamline their workflows and increase productivity. Whether you need to capture full-page screenshots, refine your content, extract colours, align elements with precision, or download images in bulk, these tools can significantly improve your efficiency. Integrating these extensions into your workflow will allow you to focus more on creativity and less on repetitive tasks.

Comments